A GUI, which stands for Graphical User Interface, is used to display information about the game to the player. GUIs can be used to show the player what their character's level, health, and gold are, and also to create in-game buttons for menus and inventory systems.
How GUIs Get Into a Game[]
The most common type of GUI is a Screen GUI which is a GUI that is on your screen.
When you make a new Roblox game, this screen GUI space doesn't exist — it's your job to add it. The easiest way is to add it to the StarterGui service so that it gets copied to a player's local game session when they join the game.
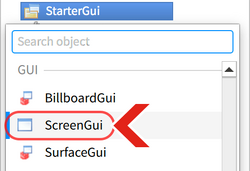
- In the Explorer window, find the StarterGui object.
- Hover over it and click on the circle ⊕ button
- Locate ScreenGui in the popup menu and select it. This will create a new 2D screen space in front of your 3D game world.
Adding Items to a Screen GUI[]
Currently the new screen GUI is empty — it's just a blank canvas that spans the entire width and height of the player's screen.
Add a Text Label[]
All sorts of things can be added to the screen GUI. Let's start with a basic text label.
- In the Explorer window, hover over the new ScreenGui object, a child of StarterGui, and click on its circle ⊕ button.
- Find TextLabel in the popup menu and select it. Note that an object can be found more easily by typing the first few letters of its name into the “Search object” input field.
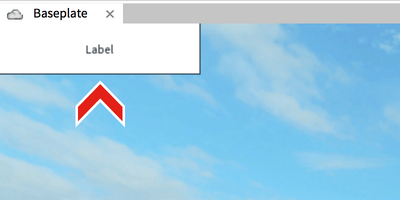
This will add a very basic text label to the top-left corner of the game view.

Customize the Label[]
We have a text label on the screen, but a white box with the word Label isn't very useful. Let's customize it to look like a “version number” GUI, a display element usually found on the menu/intro screen which shows the current version of the game.
- In the Explorer window, select the new TextLabel object.
- Open the Properties window by selecting the View tab and clicking the Properties button.
- For the Font property (within the Text section), click to the right of the font name and select Highway from the drop-down menu.
- In the Text property field, type in a new name like Version 1.0.
- In the TextSize property field, type 35.
- Now expand the Data section (if it's not already expanded).
- For the BorderSizePixel value, enter a new value like 8.
Great! The GUI object looks much better now! If you want to get even more creative, try changing properties like TextColor3, BackgroundColor3, BackgroundTransparency, and others.
Positioning Items in a Screen GUI[]
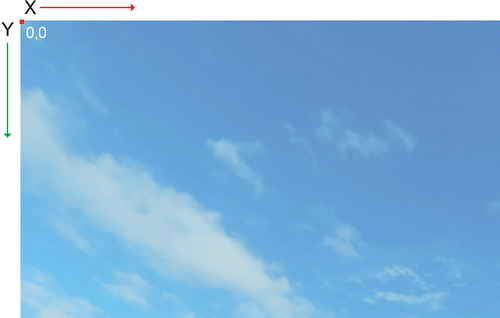
Now that we have a basic text object on the screen, let's move it to a new position. Every 2D object in Roblox has a Position property which determines where it will be drawn in relation to its parent object. This position is set by X and Y coordinates where X is the horizontal position and Y is the vertical position.[1]

When first created, all 2D objects start with an X and Y position of 0 which is the top-left corner of the screen, but what if you want to move it? Let's look at the Position property of the text label and learn how!
- If the TextLabel object isn't selected, click on it within the Explorer window.
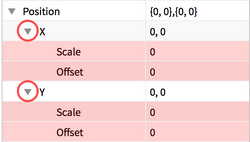
- Find the Position property and click on the small arrow to expand it.
- Now expand the X and Y branches directly under it. Notice that each has unique Scale and Offset properties — these are the values you can use to position the text label within the screen GUI.
Scale Property[]
The Scale property represents a percentage of the parent object's width or height. Remember that the screen GUI “canvas” spans the full width and height of the 3D game view — that means the Scale property can be used to position an object directly at the center of the view, against the left or right edge, or anywhere between based on a percentage of the screen's full width or height.
Although Scale indicates a percentage, the range of values that you enter should usually be between 0 and 1, where 0 equals 0% and 1 equals 100%. For example:
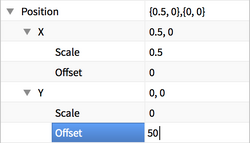
Now let's move the text label to the horizontal center of the screen. Simply enter 0.5 for the Scale value of X and press the Enter/Return key to confirm.
The text label should now be positioned more toward the center of the game view.
Offset Property[]
The second property in each set is called Offset. Instead of moving the element by a percentage of the parent's size, it moves it by a specific number of pixels. This can be useful if you want to place a GUI element slightly inside any edge of the game view.
Let's move the text label just slightly inside the top edge of the screen. Enter 50 for the Offset value of Y and press the Enter/Return key to confirm.
Now the text label should be inset just slightly from the top edge of the screen.
Anchor Point[]
If you look carefully at the current position of the GUI object, you'll notice that it's not perfectly centered left-to-right, even though we set Position → X → Scale to 0.5 (50%).
This is because of the object's default anchor point. An anchor point is a specific point on the object to align with the screen position you set. Imagine the anchor point like a pin stuck through a piece of paper — the pin can be put through any place on the paper, and Roblox will align that pin point with the Position value(s) you set for the object.
In the game editor window, the anchor point is shown by the small square outline on the object (when it's selected). When you create a new GUI object, the anchor point is set to the top-left corner — this is why that exact point on the object is aligned to the X and Y position values set earlier.
The anchor point is based on an X and Y value which is a percentage of the object's size: 0 equals 0% and 1 equals 100%.
You can use this concept to center the GUI object in the exact middle of the screen.
- If the TextLabel object isn't selected, click on it within the Explorer window.
- Find the AnchorPoint property and click on the small arrow to expand it.
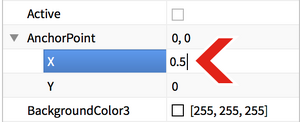
- Set the X value to 0.5 and press the Enter/Return key to confirm.
The text label should now be positioned exactly in the center of the game view.
Resizing Items in a Screen GUI[]
As you can see, the Position and AnchorPoint properties let us put elements anywhere we need to within a screen GUI. We can also change the size of any element using its Size properties.
- If the TextLabel object isn't selected, click on it within the Explorer window.
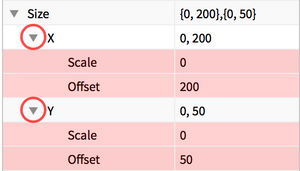
- Find the Size property and click on the small arrow to expand it.
- Now expand the X and Y branches directly under it. Similar to Position, each has unique Scale and Offset properties.
Scale Property[]
For setting the size of a GUI object, the Scale property works the same as it does for positioning, representing a percentage of the parent object's width or height. If you set Size → X → Scale to 0.5 (50%), the object will be exactly half of the screen width.
Let's experiment and see what happens!
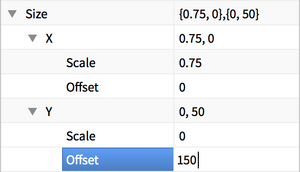
- Enter 0.75 for the Scale value of X and press the Enter/Return key to confirm.
- Enter 0 for the Offset value of X and press the Enter/Return key.
The text label should now take up exactly 75% of the screen width.
Offset Property[]
As you noticed above, Size also has a property called Offset. For sizing, Offset is useful if you want to create buttons, labels, or other objects which stay the same number of pixels (width or height) no matter what screen they're being viewed on.
To increase the height of the text label, simply enter 150 for the Offset value of Y and press the Enter/Return key to confirm.
Now the text label should be quite a bit taller than before!
Using Negative Offsets[]
Some GUI layouts are only possible with creative combinations of Scale and Offset values. You can explore this by making the TextLabel object fill the entire screen with a small margin of 20 pixels around all four edges.
- Set Position → Y → Offset to 20. This should bump the object upward just slightly.
- Set Size → X → Scale to 1 (100% of the screen width).
- Set Size → X → Offset to -40 — this makes the object 40 pixels less than the entire screen width, resulting in the desired 20 pixel margin on both sides.
- Set Size → Y → Scale to 1 (100% of the screen height).
- Set Size → Y → Offset to -40. Just like above, this makes the object 40 pixels less than the full screen height and creates a 20 pixel margin on both the top and bottom.
Delving Further into GUI[]
- This section was not imported from the Developer Hub article.
If you are interested in learning more about GUI objects, we recommend you view the following pages and reference sites:
- ScreenGui
- Frame
- TextLabel
- TextButton
- TextBox
- ImageLabel
- UI Design Starter Guide (article created by a Developer Forum member for beginners)
- UDim2 (datatype used by UI Size and Position properties)
Still interested in GUIs? We encourage you to learn more about Studio if you are new and experiment with different property values. Practice makes perfect, and trying it out yourself will allow you to understand it better.